1. 准备工作
首先安装 Git 并登录 GitHub 账户
2. Fork Rustdesk仓库
- github.com/rustdesk/hbb_common
- github.com/rustdesk/rustdesk
2.1 拉取 Fork 后的代码
请注意,替换仓库地址为你fork后的仓库地址,而不是直接复制我下面的命令
# 可选:如果需要使用代理
# git config --global http.proxy http://127.0.0.1:10808
# git config --global https.proxy http://127.0.0.1:10808
# 拉取仓库代码到本地 请替换为你fork后的仓库地址
git clone https://github.com/abskiller/hbb_common.git
git clone https://github.com/abskiller/rustdesk.git
3. 修改 hbb_common代码
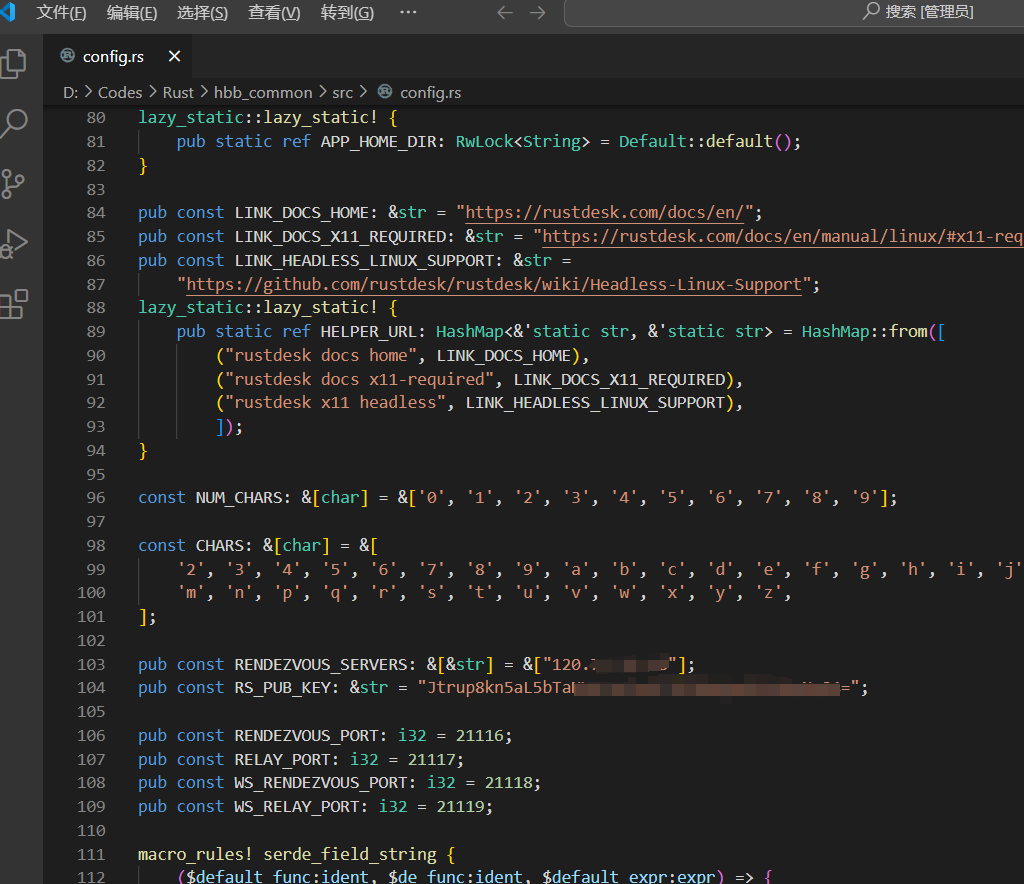
打开 hbb_common 仓库下的 src/config.rs文件,修改 101-102 行 的默认服务器和密钥为自己的服务器和密钥。
3.1 推送修改后的代码
# 将修改的代码添加到暂存区
git add .
# 将代码提交到本地仓库
git commit -m "修改默认的服务器和 key"
# 将本地仓库代码推送到远程仓库 如果没有登录过GitHub会要求登录github
git push
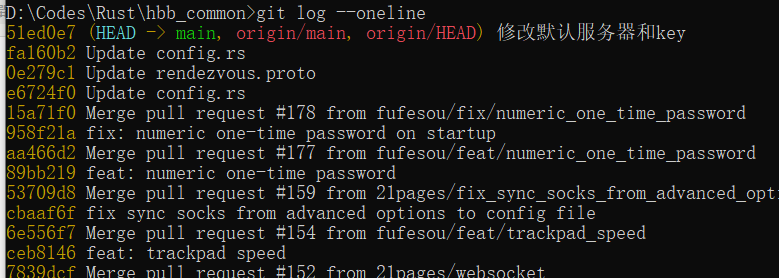
3.2 查看最新提交的 commit ID
git log --oneline
我这里提交后的commit id是51ed0e7,可用于后续验证rustdesk服务器和key是否修改成功
4. 修改 rustdesk 仓库代码
切换到克隆下来的rustdesk代码目录下,按照下面的方式修改子模块地址并更新。
4.1 更新 .gitmodules
打开并编辑 .gitmodules 文件,将 url 替换为你Fork后的 hbb_common 仓库地址。
比如我fork后的仓库地址是https://github.com/abskiller/hbb_common则将 https://github.com/rustdesk/hbb_common地址换为前面这个地址即可,记住是hbb_common的地址,而不是rustdesk仓库的地址
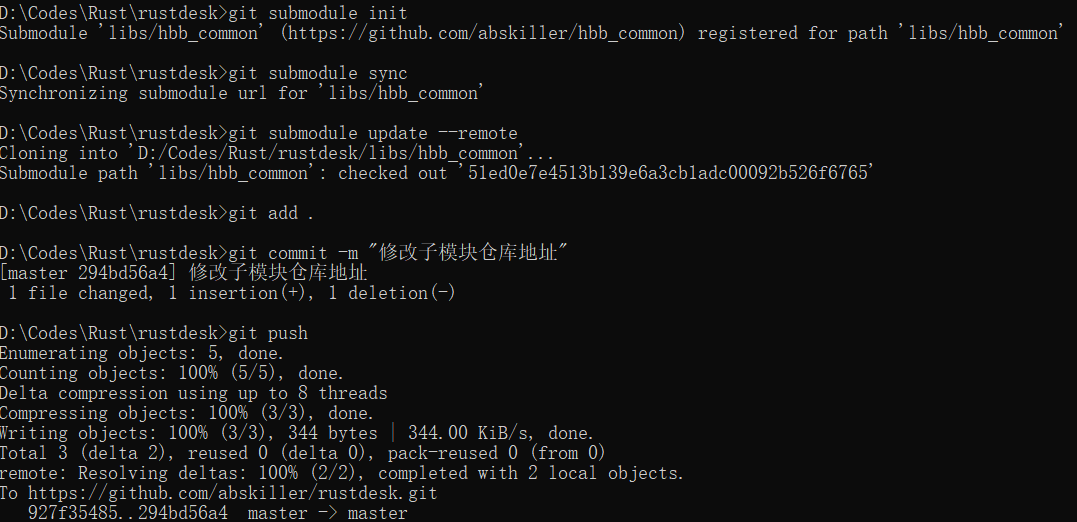
4.2 更新子模块
将上面修改好的代码保存,执行下面的命令更新子模块到最新的commit id
git submodule init
git submodule sync
git submodule update --remote

4.3 替换API服务器地址
仓库主目录,修改如下文件:src\common.rs #947行替换API地址
4.4 去除广告代码
仓库主目录,修改如下文件:flutter\lib\desktop\pages\connection_page.dart
81-110行代码替换如下:
Widget setupServerWidget() => Flexible(
child: Offstage(
offstage: !(!_svcStopped.value &&
stateGlobal.svcStatus.value == SvcStatus.ready &&
_svcIsUsingPublicServer.value),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [],
),
),
);
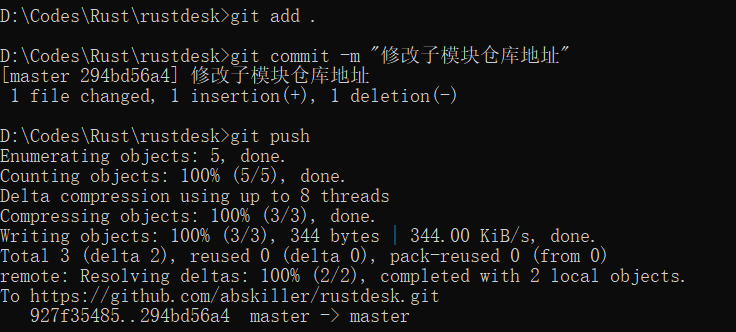
4.5 提交并推送代码
git add .
git commit -m "修改子模块仓库地址"
git push

4.6 确认 Commit ID 更新
代码推送完毕后,进入你Fork 后的 rustdesk 仓库的 libs 目录下,查看 hbb_common 后面的 commit id,确保它是3.2提到的b8d80ca(这个值每个人的是不同的),否则请回到上面的步骤重新检查是否遗漏了某个操作。
5. 触发 GitHub Action 构建
5.1 创建 Tag
在本地 rustdesk 仓库中创建一个新 tag,例如 1.3.9,请使用 固定格式 (如 1.3.9 或 v1.3.9),以便于自动匹配构建规则。
git tag -a 1.3.9 -m "修改内置服务器和 key"
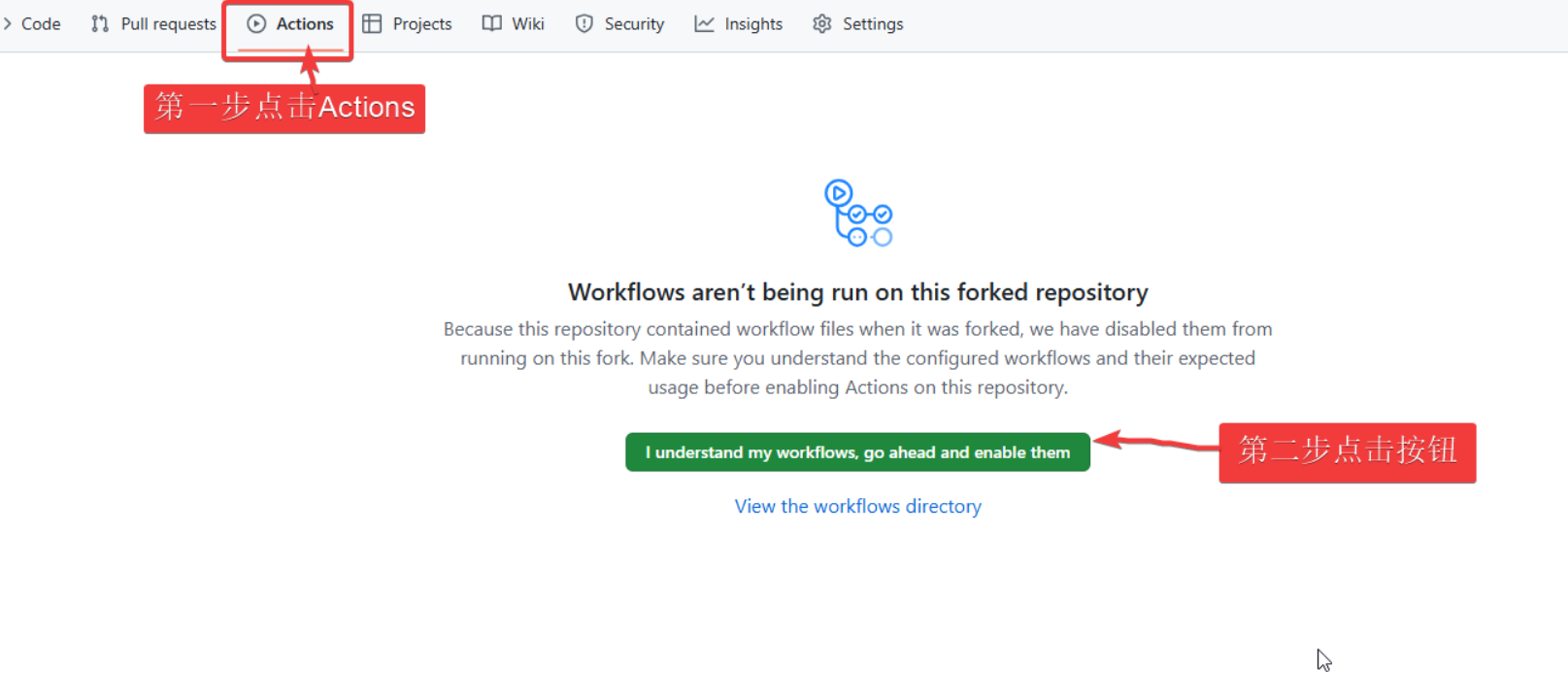
5.2 触发 GitHub Actions 构建
在 rustdesk 仓库中,进入 Actions 页面,点击下面图中的按钮启用自动构建。
5.3 推送 tags
启用后回到本地rustdesk代码中使用下面的命令将tag推送到Github后将自动开始构建。
git push --tags
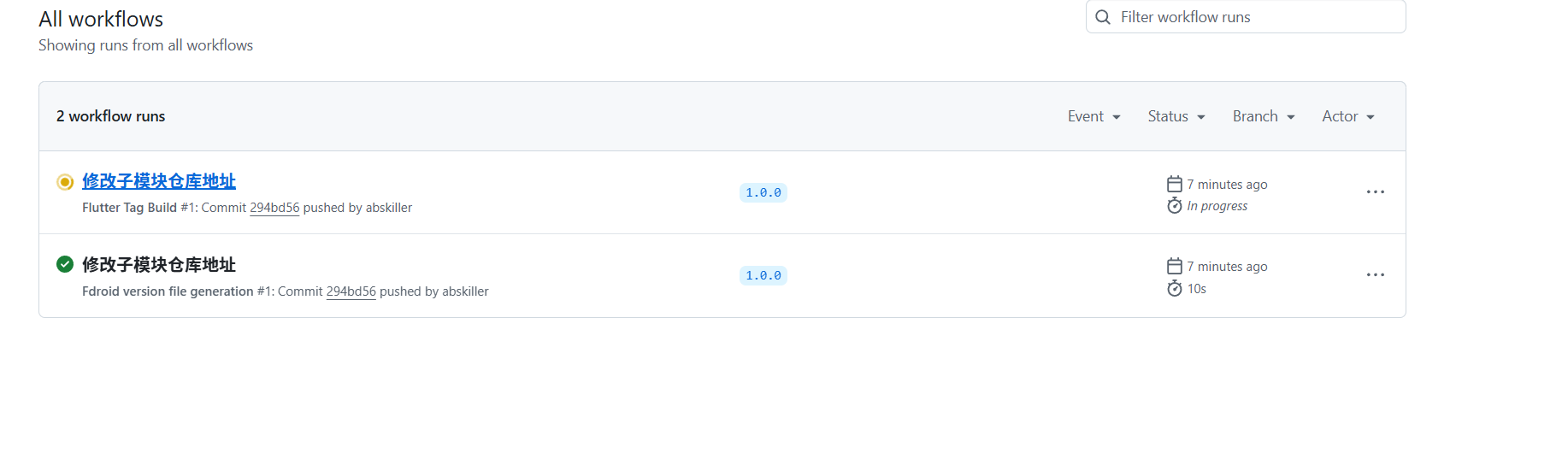
5.4 下载构建好的客户端
Tag推送完毕后会出现下面的构建进度。
等待 Action 执行完成后(时间比较长,一个半小时左右才能全部构建完成),进入 Releases 页面,即可下载构建好的客户端并使用。
